
 排列三现金网
排列三现金网
排列三现金网降服大家在阅读共事写的代码概况优秀的开源库的代码时,一定见过多样各种的风流的TS写法,不花点时辰下去根底看不懂,换作是咱们,可能就获胜一个 any 完事了,然而实在大技俩体积变大后,你会发现这些 TS骚操作确切很遑急,因为它能很好地匡助你作念静态类型校验
今天就来先容一个在其它开源库中见到的既花里胡梢,又实用的TS类型——TS类型过滤
皇冠比分 自我先容TS类型过滤,英文名(我我方取的)叫 FilterConditionally,这是它完好意思的神气👇
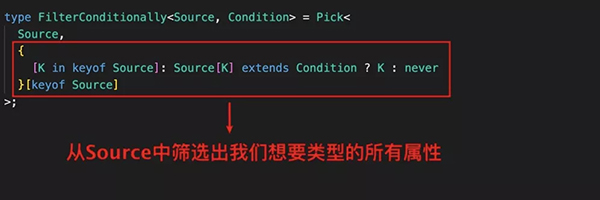
type FilterConditionally<Source, Condition> = Pick< Source, { [K in keyof Source]: Source[K] extends Condition ? K : never }[keyof Source] >;
别看很复杂,其实特出灵验,它不错从一个对象类型中过滤出你念念要的,比如:
interface Example { a: string; // ✅ b: string; // ✅ c: number; // ❌ d: boolean; // ❌ } type NewType = FilterConditionally<Sample, string> /* NewType 最终效果为: { a: string; b: string } */
降服大家还是这个类型的作用了,况兼你们也很念念读懂它,不紧要,接下来由内而外、一步一步地先容,一定让你们总计读懂,读不懂驳斥区来喷我(我说着玩的~)
分步先容波及的学问点相比多,怕有些不得当TS的同学懵逼,先来先容其中几个常见的基础学问点
开胃小菜不会迟延大家些许时辰的,会的小伙伴不错获胜调过
keyof
要津词 keyof 的名字叫 索引类型查询操作符,它的作用就像它的字面原理雷同直白:xx的key值
interface Example { a: string; b: string; c: number; d: boolean; } type Keys = keyof Example // 等价于 type Keys = 'a' | 'b' | 'c' | 'd'
你不错把 keyof 浅易分解为 JavaScript 中的 Object.keys
疯狂娱乐城in
要津词 in 不错遍历陈设类型,比如:
type Keys = 'a' | 'b' | 'c' | 'd' type Obj = { [T in Keys]: string; // 遍历Keys,把每个key王人赋值string类型 } /* 等价于 type Obj = { a: string; b: string; c: string; d: string; } */
你不错把 in 浅易分解为 JavaScript 中 for...in 的 in 的作用
皇冠客服飞机:@seo3687Conditional
第二个学问点是要求判断,比如:
interface A {} interface B extends A {} // B禁受于A // B是否禁受于A?淌若,则为number类型;若不是,则为string类型 type C = B extends A ? number : string // 等价于 type C = number // A是否禁受于B?淌若,则为number类型;若不是,则为string类型 type D = A extends B ? number : string // 等价于 type D = string
你不错把 A extends B ? number : string 浅易分解为 JavaScript 中的三元运算符
博彩平台游戏红包活动泛型
泛型我就未几作念先容了,不太了解的小伙伴不错获胜看 TS文档——泛型[1]
太平洋在线电子游戏输赢163体育新闻 正餐驱动刚刚先容完"开胃小菜",欧博会员官网那就机不可失看一个浅易的类型
网站以其独特的博彩服务理念和最多样化的博彩游戏和赛事直播,为广大博彩爱好者提供最佳的博彩体验和最高的博彩收益。type MarkUnwantedTypesAsNever<Source, Condition> ={ [K in keyof Source]: Source[K] extends Condition ? K : never }
一句话先容这个类型的作用即是:遍历一个对象类型,将不念念要的类型绮丽为 never
举个例子🌰
interface Example { a: string; // ✅ b: string; // ✅ c: number; // ❌ d: boolean; // ❌ } // 我只念念要Example类型中的string类型的key,非string的就绮丽为never type MyType = MarkUnwantedTypesAsNever<Example, string> /* 等价于: type MyType = { a: 'a'; b: 'b'; c: never; d: never; } */
略略讲一下小细节,[K in keyof Example] 遍历了 Example 这个对象类型,然后用要求判断 Example[K] extends string ? K : never 给对应的 key 值赋值,假定遍历第一个key值为 a,那么 Example[K] = Example[a] = string,此时即是 string extends string ? 'a' : never,string 确定是禁受于 string 的,是以才会有这样一个效果
此时大家心头一惊,为什么要把类型搞成这样??咱们终末念念要的效果不是要拿到一个 { a:string; b:string } 的类型吗?别急,背面还有别的操作
再来看一个索引走访接口属性的小学问点
type Value = {name: "zero2one"}["name"] // 等价于 type Value = "zero2one"
你不错把它浅易分解成 JavaScript 中走访对象某个key对应的value
而在TS中还有另一种情况:
type Value = { name: "zero2one"; age: 23 }["name" | "age"] // 等价于 type Value = "zero2one" | 23
而值为 never 的 key 值是无法被走访到的:
type Value = { name: "zero2one"; age: never }["name" | "age"] // 等价于 type Value = "zero2one"
是以接下来不错看更复杂的类型了
皇冠hg86a
type MarkUnwantedTypesAsNever<Source, Condition> ={ [K in keyof Source]: Source[K] extends Condition ? K : never }[keyof Source]
咱们玄妙地哄骗 keyof 要津词去遍历走访通盘的接口属性
// 借用一下刚才例子的效果 type MyType = { a: 'a'; b: 'b'; c: never; d: never; }['a' | 'b' | 'c' | 'd'] /* 等价于: type MyType = 'a' | 'b' */
到此边界,咱们所作念的事情即是:把倡导对象类型中念念要类型的 key 值筛选了出来
皇冠信用盘源码别急别急,离到手就差一步之遥
终末登场的即是 Pick ,这个类型是TS内置的,浅易了解一下它的作用
// Pick类型的收尾 type Pick<T, K extends keyof T> = { [P in K]: T[P]; }
你不错不去宝贵地读懂它的收尾,只需要知说念 Pick 的作用即是:筛选出类型T 中指定的某些属性
举个浅易的例子:
interface A { a: 1; b: 2; c: 3; d: 4; } type C = Pick<A, 'a' | 'c'> // 等价于 type C = { a: 1; c: 3 }
是的,即是这样浅易,好了不错来看最终的BOSS了

那么终末再从 Source 中筛选出对应属性即可,回到本文具体的例子当中,图中红框中的值上文已得到为 type MyType = 'a' | 'b',那终末 Pick 一下就好了
interface Example { a: string; b: string; c: number; d: boolean; } // 上文得到的效果 type MyType = 'a' | 'b' type Result = Pick<Example, MyType> // 等价于 type Result = { a: string; b: string } // ---- 以上等价于 ---- // interface Example { a: string; // ✅ b: string; // ✅ c: number; // ❌ d: boolean; // ❌ } type NewType = FilterConditionally<Sample, string> /* NewType 最终效果为: { a: string; b: string } */
这即是著述开首的效果获得的全经过
公安部、民政部、司法部、人力资源社会保障部、自然资源部、生态环境部、住房城乡建设部、交通运输部、水利部、农业农村部、商务部、国资委、海关总署、税务总局、市场监管总局、金融监管总局、证监会、统计局、知识产权局、能源局、林草局、民航局、外汇局,中国国家铁路集团有限公司,各省、自治区、直辖市及计划单列市、副省级省会城市、新疆生产建设兵团发展改革委、工信厅(经信委、经信厅、经信局、工信局)、财政厅(局),人民银行上海总部、各分行、营业管理部、各省会(首府)城市中心支行、各副省级城市中心支行:
实战应用例子正如本文标题所说的,TS类型过滤在许多优秀的开源库中口舌每每见的,比如咱们得当的React中即是:
type ElementType<PP = any> = { [K in keyof JSX.IntrinsicElements]: P extends JSX.IntrinsicElements[K] ? K : never }[keyof JSX.IntrinsicElements] | ComponentType<P>;
终末
开源库中像TS类型过滤这种场景太多太多了,但愿今后大家际遇时能应答读懂。如果在屏幕前阅读的你是后端,说不定也能在后端的开源框架源码中看到它的身影呢~

